My name is Matt. I'm a product designer and front-end developer based in Ontario. I really like cats, easy to use interfaces, and helping teams with scalable design systems.

In my usual environment, talking with my hands and looking at variations of things.
Latest work

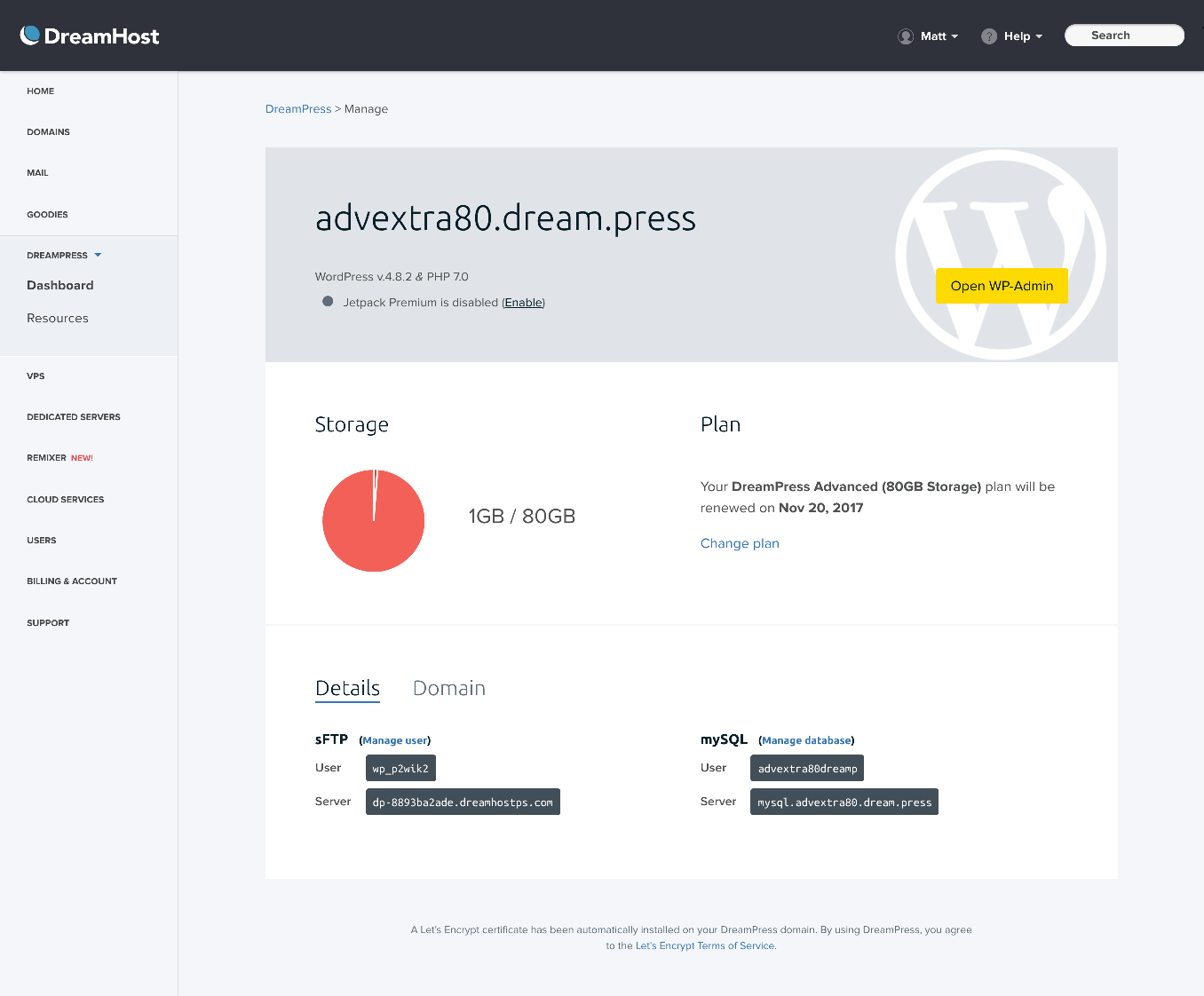
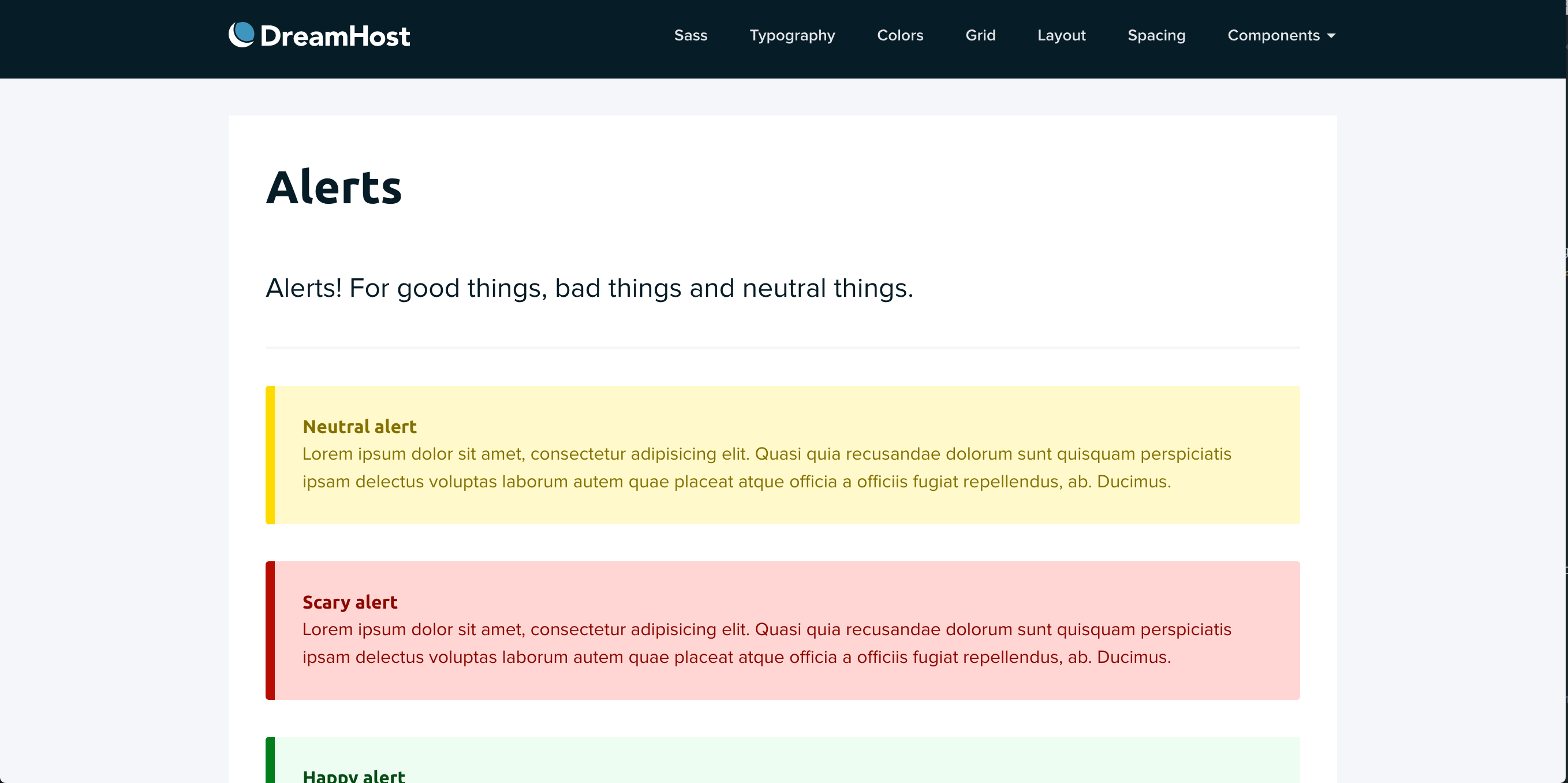
I've been working for DreamHost for over 2 years, doing fun things like upgrading their customer support area, creating a functional CSS framework and being Lead Product Designer for their flagship DreamPress product.
Learn more
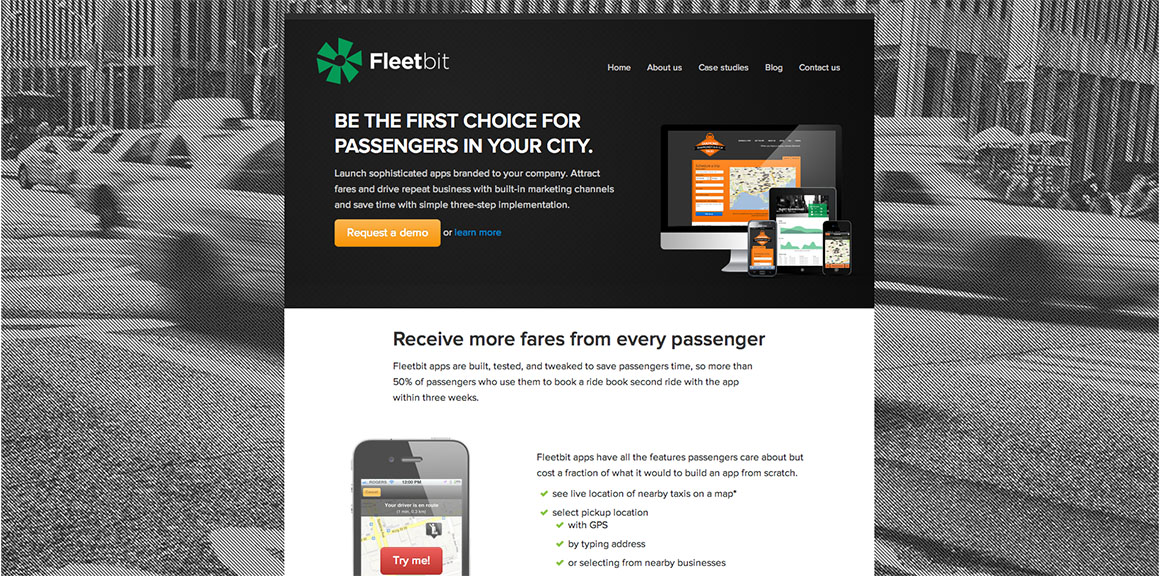
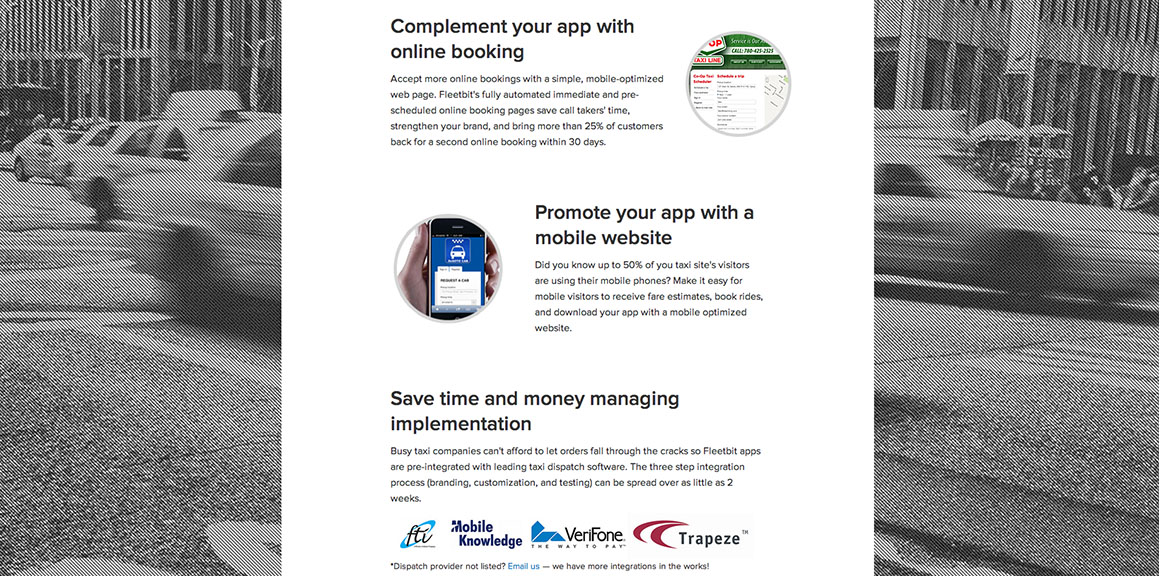
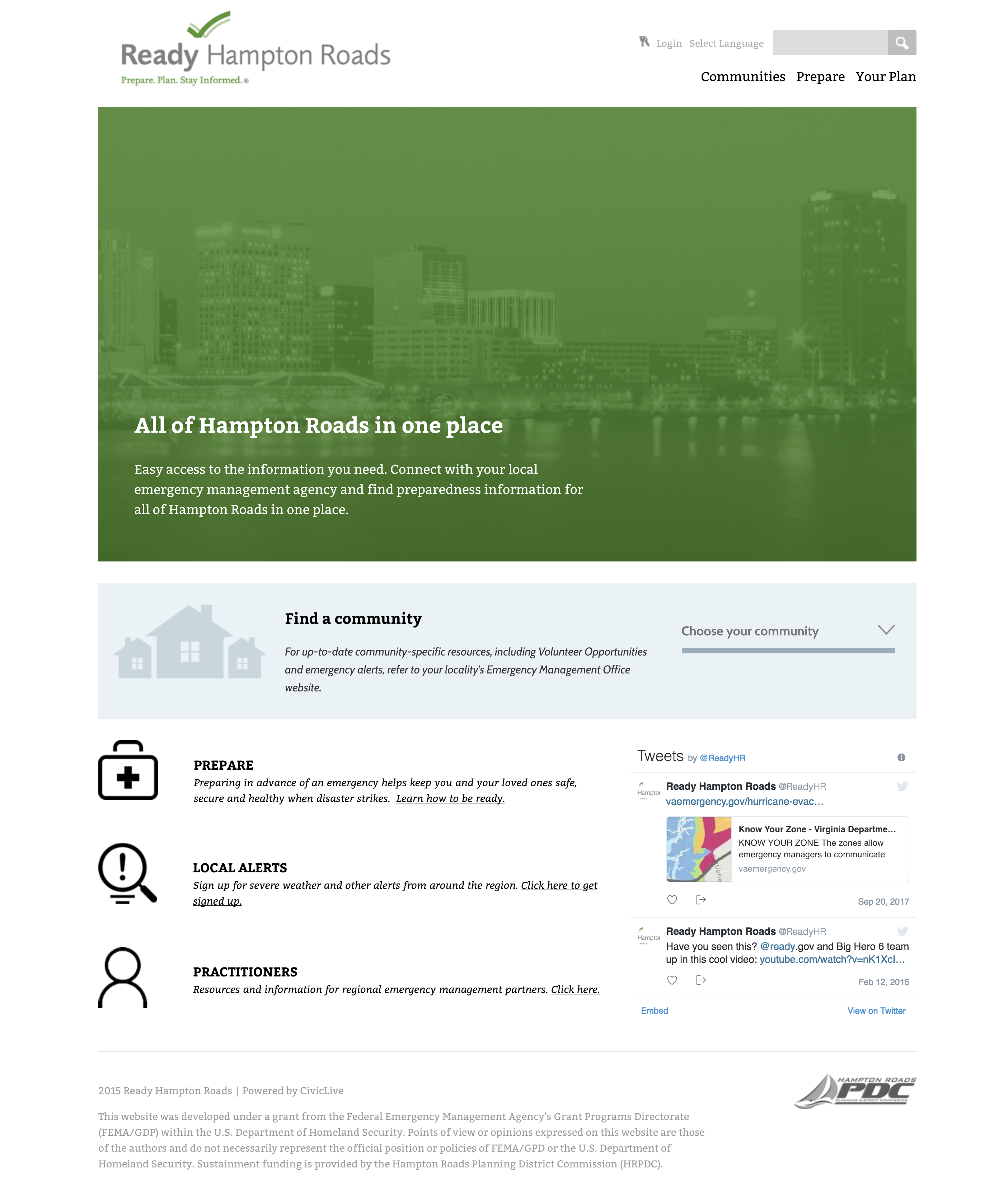
I helped CivicLive scale their white-label software product and designed a Learning Management System for elementary and post-secondary schools.
Learn moreProcess
I'm what you could call a full-stack designer. I enjoy working on a product at any part of the process, and love turning ideas into delivered products and websites. Here's a bit about what I can do for you and your team in each stage.
Definition & Research
It might not be flashy, but a lot of the design work starts right here. Here we'll uncover what we're really trying to solve by being empathetic and asking a lot of questions to stakeholders and any existing or potential customers.
We'll look holistically at the rest of your products and roadmap to see how to fit this new addition in. This is also where we'll look at your competitors, current best practices for the task at hand and start work on any content strategy if required.
At the end of this stage we should know exactly what we're going to build and how we'll measure its success.
Deliverables: Scope, roadmap, customer interviews, competitive analysis
UX/Prototyping
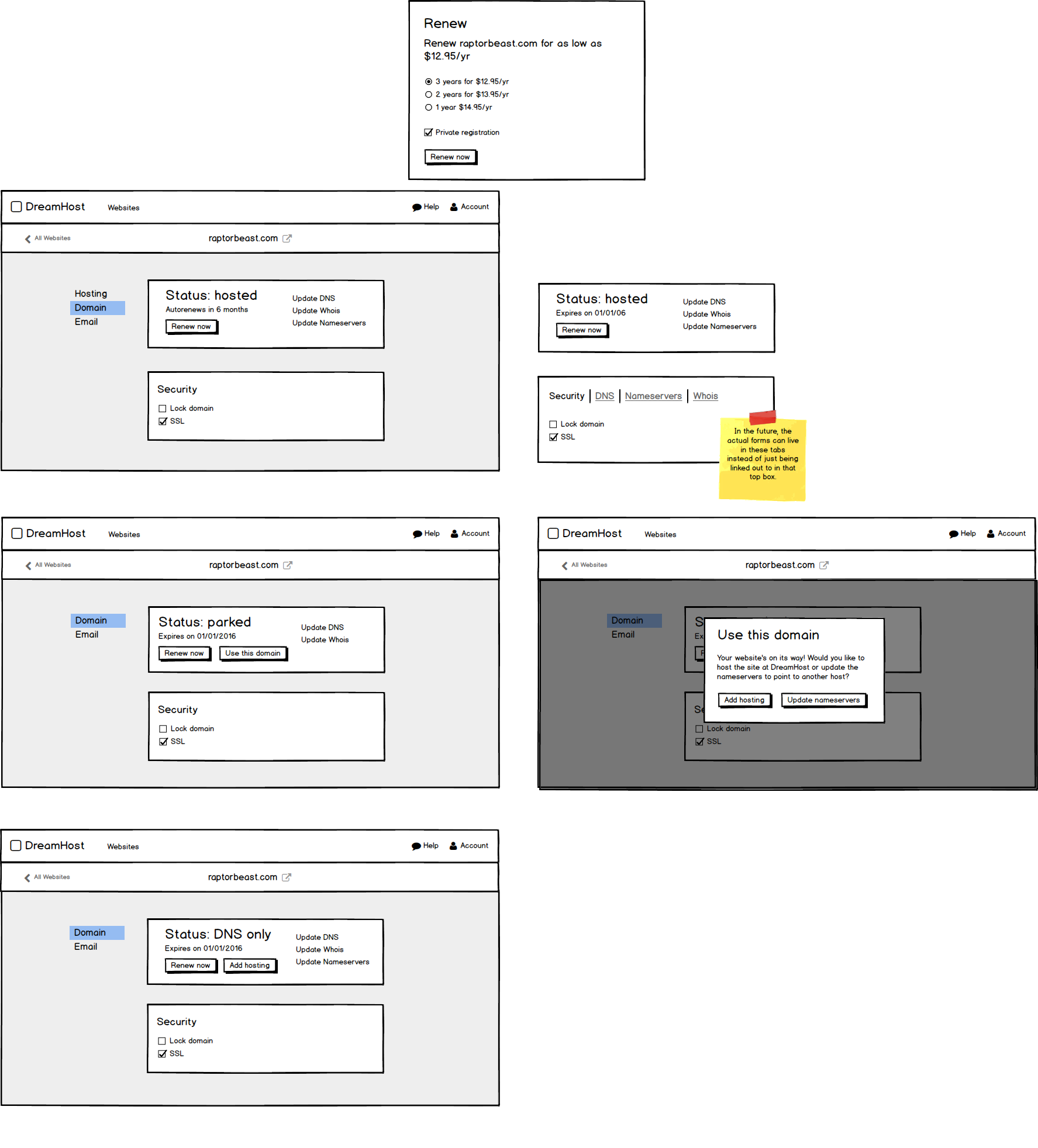
Here we really start to dive in. We'll take the initial research we have, create any necessary personas and attempt to start building. We'll wireframe out what we want each interaction to behave like, creating any diagrams, user flows or storyboards that are needed.
I'll usually use Balsamiq, Sketch or just pen and paper for this. For more complex interactions we'll build interactive prototypes, because it's important to really understand how things work before adding any visual flair.
Depending on budget we can test in a variety of ways, but each project should at least include concept testing with UsabilityHub and basic a/b testing. Ideally we'll be able to do some in-person tests as well.
We'll hopefully come back to this stage many times as we continue to learn more about how users are using your product. Analysis and iteration should be an ongoing process.
Tools used: Balsamiq, Sketch, UXPin, HTML/CSS, UsabiltyHub
Deliverables: Wireframes, protothpes, storyboards, user flows

Visual Design
What most people think of as "Design". Here we turn those boxes and diagrams into something your customers will love. We'll either work within your existing brand guidelines or we can explore our own typography, spacing, photography and colours and create the required guideline documentation ourselves.
This can be done via software or the acutal HTML/CSS, depending on the project.
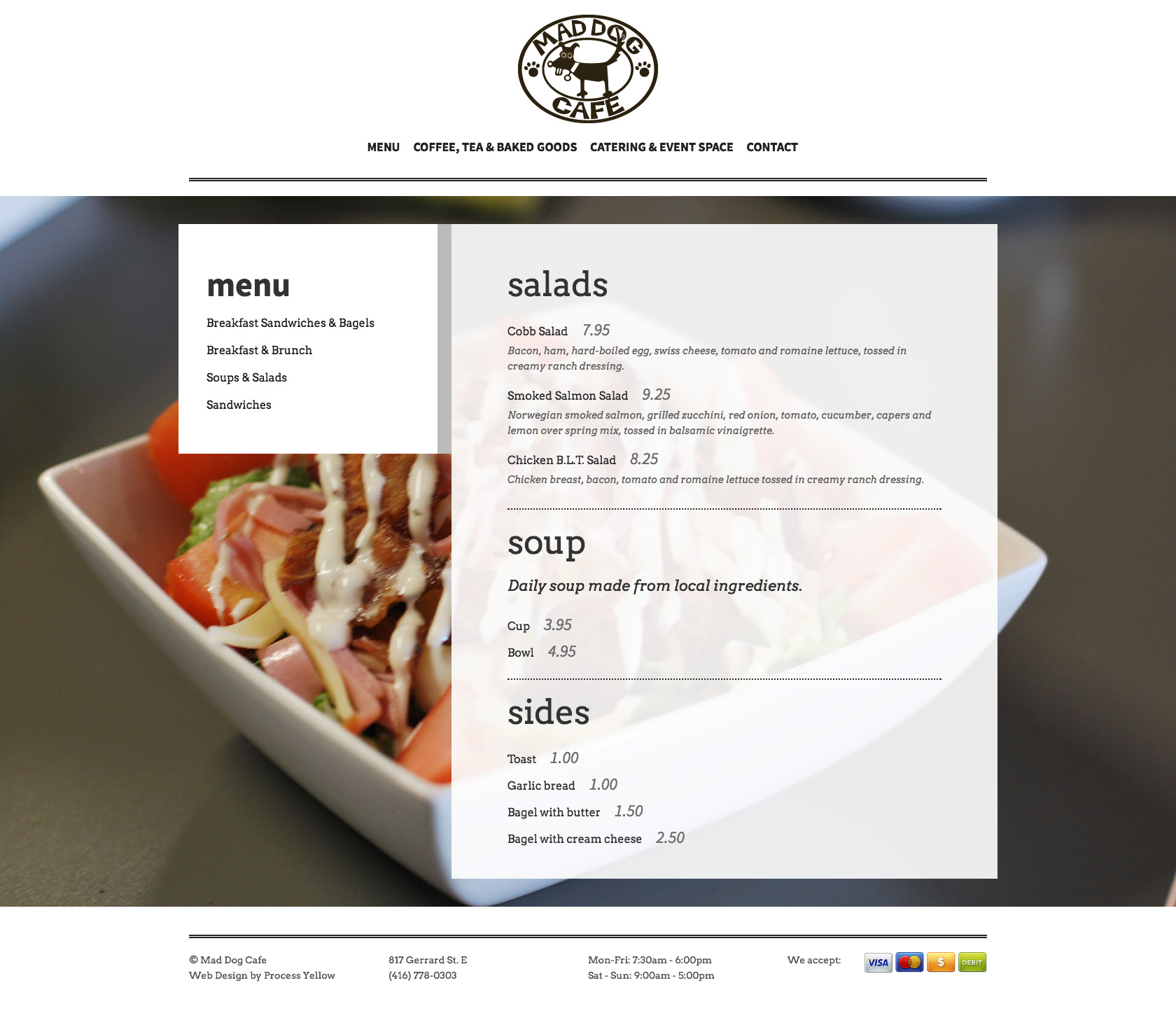
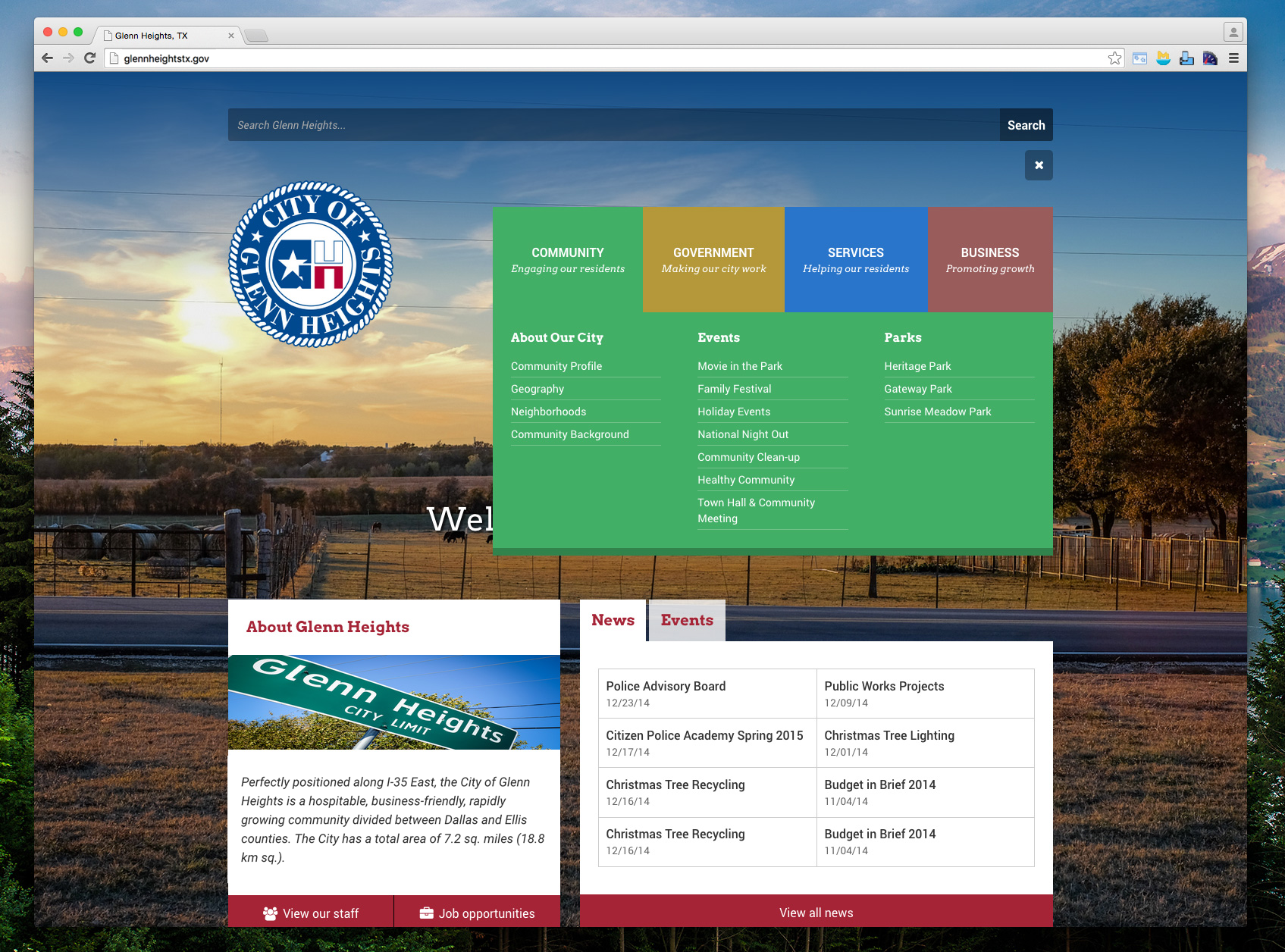
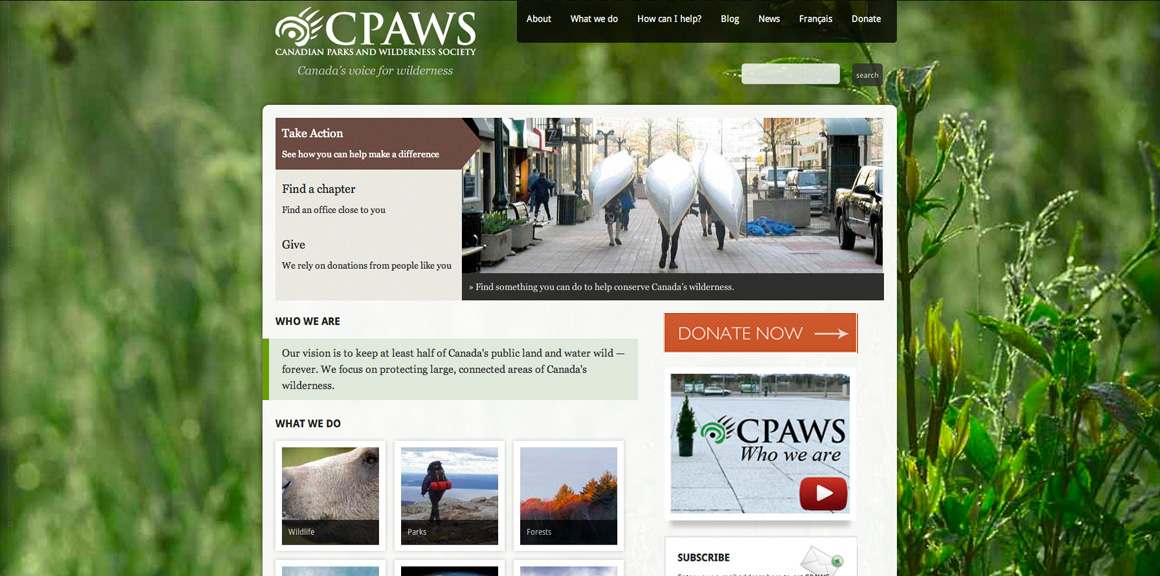
To see some examples of finished design work, you can view my gallery below.
View gallery View DribbbleTools used: Code editor, Sketch, Photoshop, Figma
Deliverables: Design files, style guide, HTML/CSS
Front-End Development
Here we finish bringing our design to life. Using modern sbest practices like functional css and naming conventions such as BEM, we'll create a scalable front-end for our designs. The technology used varies depending on the project, but I'll usually either work with your back-end developer or a CMS like WordPress.
Tools used: Code editor, HTML, SASS, Javascript, frameworks, WordPress, Gulp
Deliverables: HTML/CSS
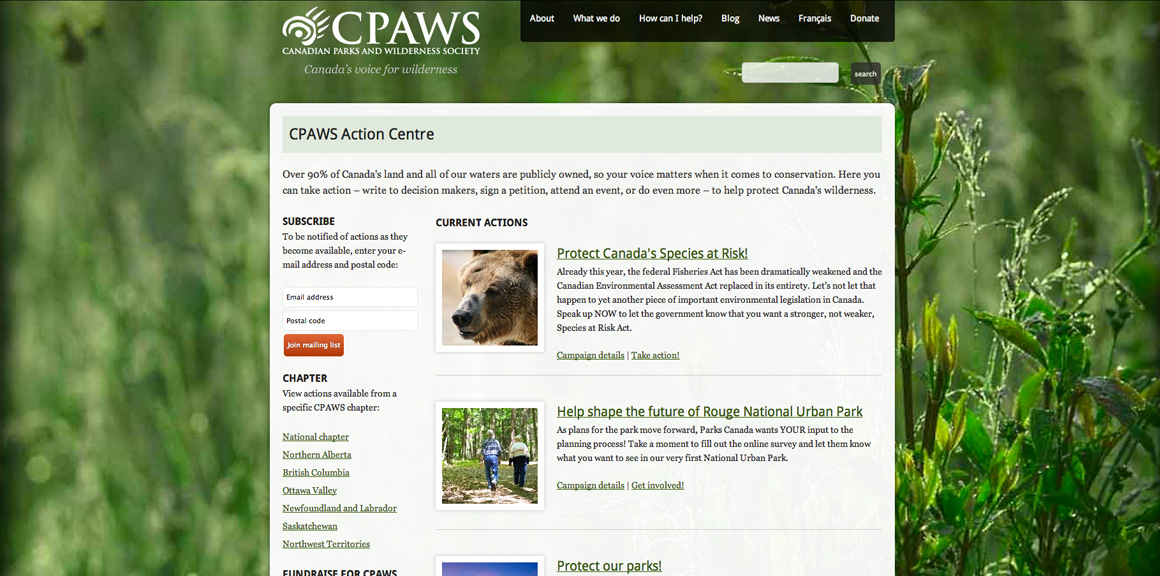
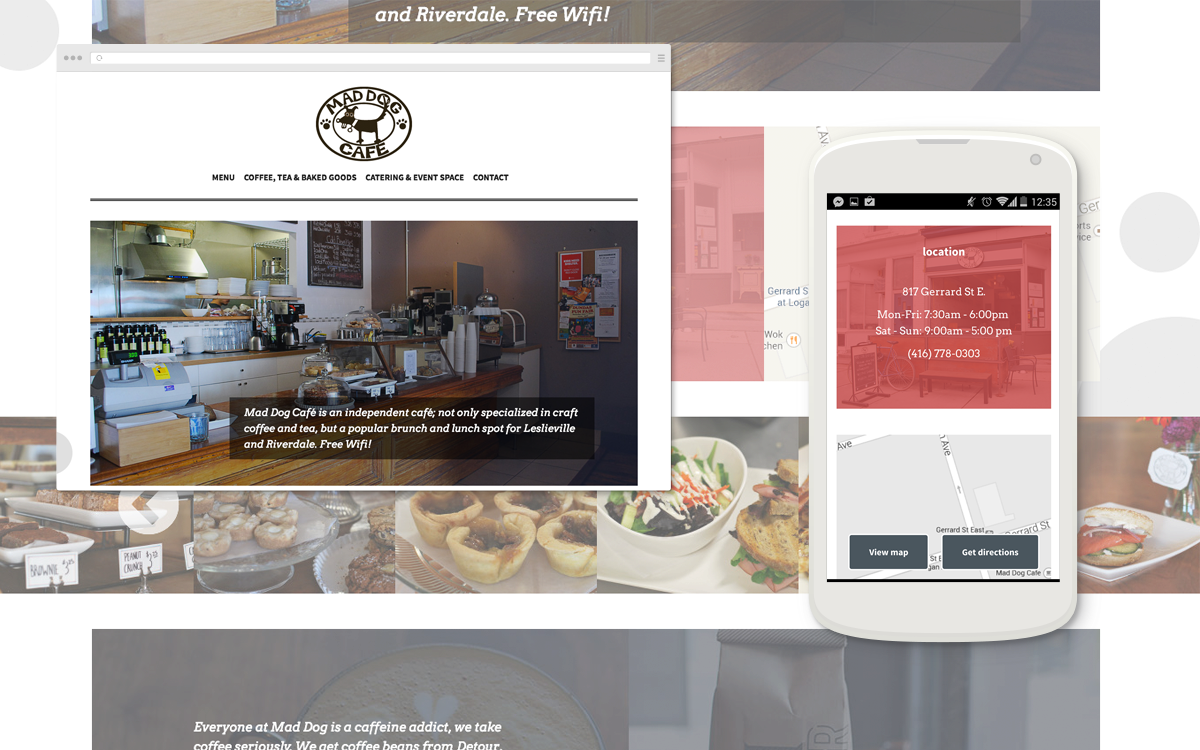
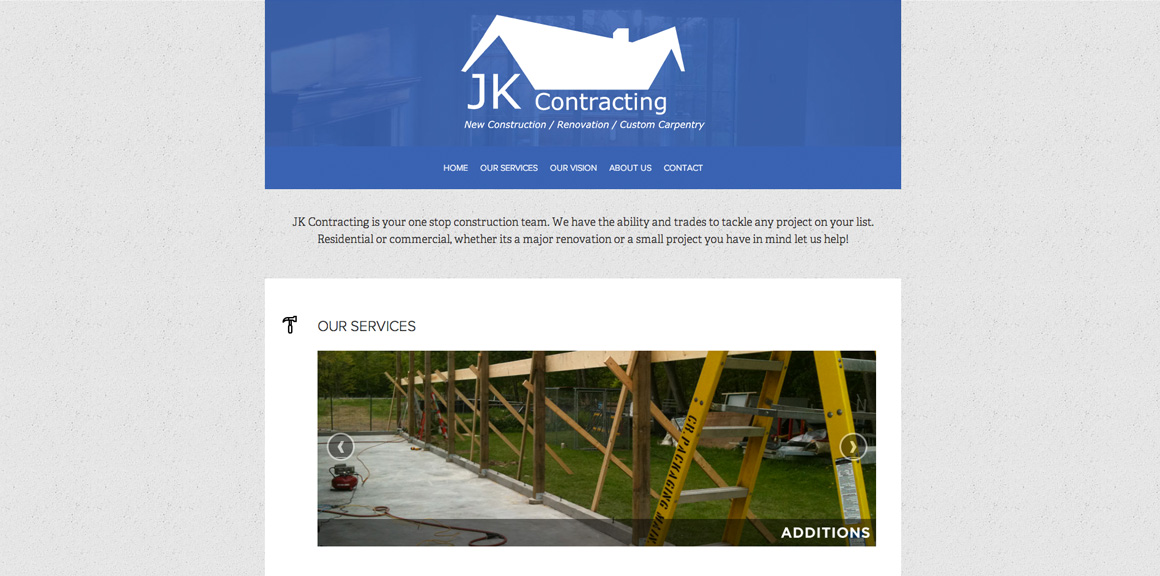
Gallery
This is an assorted collection of design work completed between 2009 and 2017.